Адаптивный дизайн — способность корректного отображения сайта на всех устройствах.
Что такое адаптивный дизайн сайта и зачем он нужен?
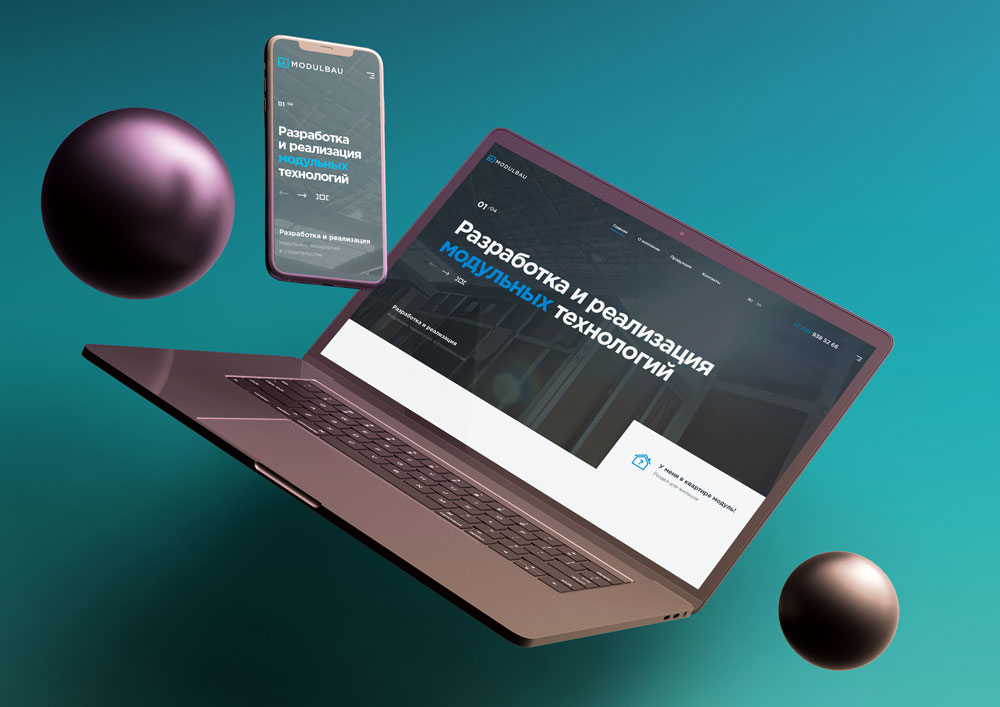
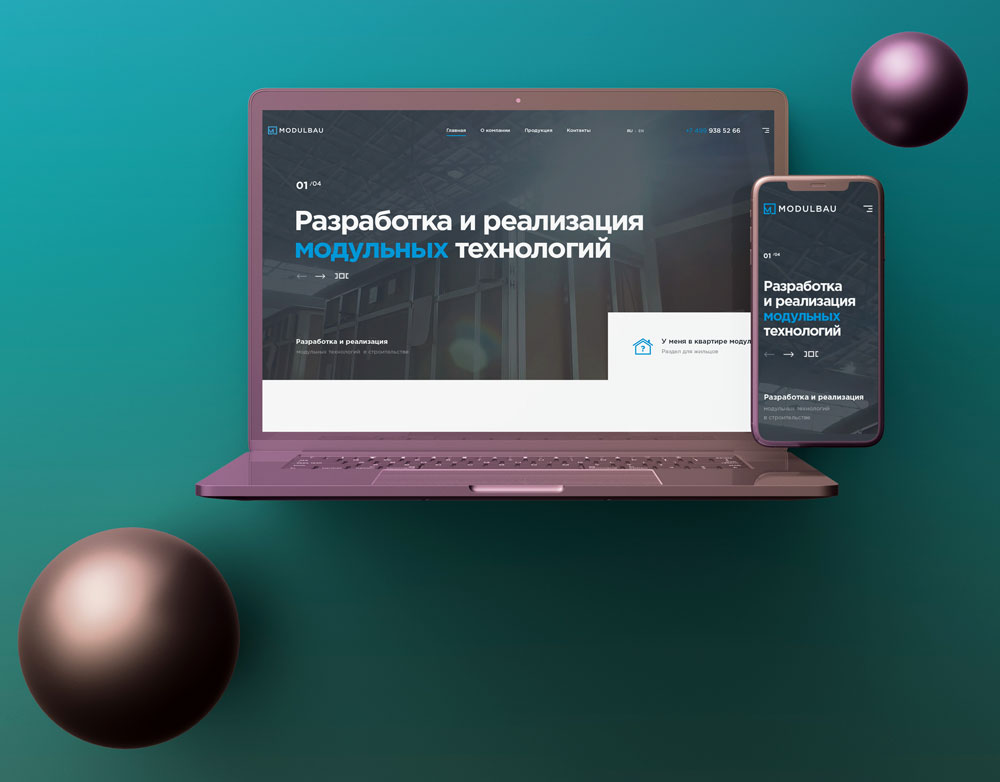
На текущий момент адаптивный дизайн — это одно из основных требований, предъявляемых к сайтам. Дизайн на адаптивных сайтах должен хорошо выглядеть как в дестопной версии (настольный ПК), так и на планшете или мобильных устройствах, причем качество изображений должно оставаться одинаковым вне зависимости от того, какая диагональ экрана на устройстве или его положение (вертикальное или горизонтальное).

Под все ли разрешения рисуется дизайн?
В большинстве случаев достаточно основных трех: десктоп (версия ПК), планшет и мобильная (вертикальные версии). Каждый раз отрисовывать дизайн под все возможные гаджеты не имеет смысла, потому что некоторые из них не сильно будут отличаться, а у гаджетов Apple разрешение значительно больше, чем у других.
Если дизайн достаточно прост — можно обойтись тремя макетами, разработчики все равно что-то немного скорректируют и адаптируют под большинство устройств. Но всегда есть исключения, есть сложные интерфейсы, сложные механизмы взаимодействия - в таких случаях макетов может быть гораздо больше трех.

В чём отличие дизайна на разных устройствах?
На маленьких экранах большинство элементов уменьшается или трансформируется. Так с легкостью кнопка с текстом и иконкой трансформируется в кнопку с иконкой, элементы также меняют свои размеры, но не прямо пропорционально размеру экрана. Если бы мы взяли десктопную версию сайта и просто бы уменьшили, пользователи бы не смогли ничего на нем разглядеть.
Чтобы исправить эту ситуацию, пришлось бы приближать отдельные области, а потом снова их уменьшать. На десктопе видно сразу множество элементов, а в маленьких экранах смартфонов пространство более ограничено, одновременно элементов видно меньше, поэтому менее значимые элементы скрывают, а остальные располагают блочно друг за другом в последовательности версии ПК.

Различается ли функциональность на разных разрешениях?
При идеальном раскладе не различается, на смартфонах должна быть возможность делать все те же самые действия, что и на ПК. Заходя на сайт с любого устройства, пользователь не должен быть ограничен. В действительности функционал в смартфонах урезают, так как множество функций (расширенный поиск, например) проблематично сделать на маленьком экране.
Какой специалист создает адаптивные сайты?
Сначала необходимо спроектировать постранично будущий сайт, затем отрисовать внешний вид макетов, а дальше разработка переходит на стадию программирования. Для того чтобы сайты были адаптивными и функциональными, задействуется целая команда специалистов узкого профиля.