Что такое стайл гайд
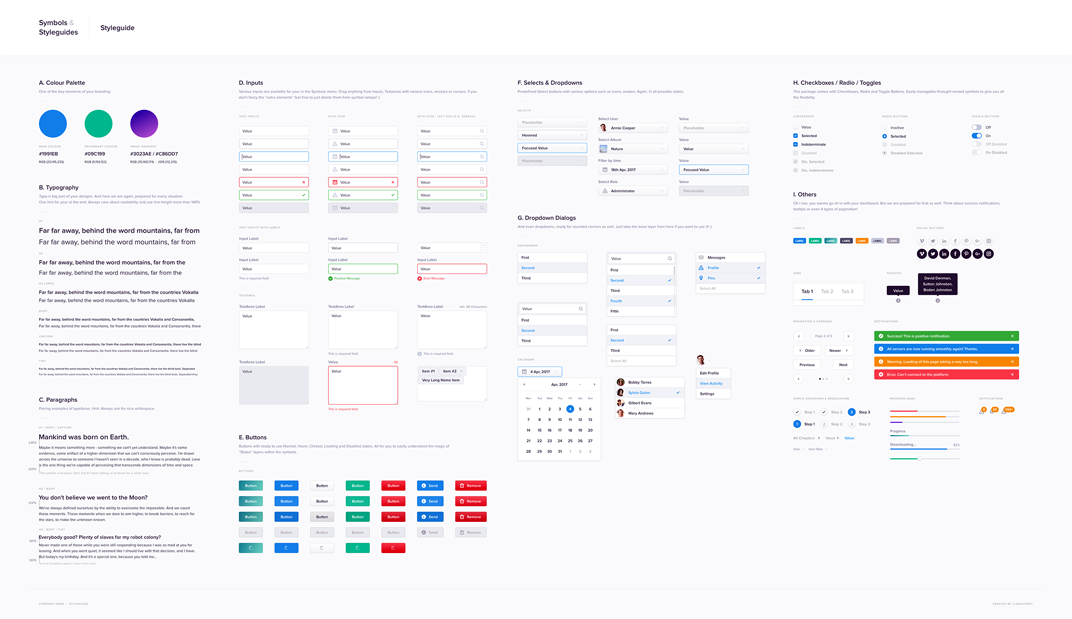
Стайл гайд — документ, который содержит в себе список элементов и правил, подходящих под стилистику конкретного сайта. Стайл гайд создается для разработчиков, и для того, чтобы дизайн в дальнейшем выглядел целостно и гармонично
Стайл гайд — это руководство по стилю, сопроводительная документация к дизайн макетам страниц. Здесь есть все стандартные элементы и компоненты дизайна, а также шрифты, размеры изображений, в некоторых случаях разметки сетки (если она не стандартная и важна логика отступов в блоках). Эти элементы и блоки необходимо использовать в процессе верстки и в дальнейшем, на сайте.

Что входит в стайл гайд?
- Цветовая палитра
- Типографика
- Текстовые блоки с заголовками и без заголовков
- Инпуты (поля для ввода данных)
- Компоненты
- Сетка макета
- Модальные окна
- Описание анимации
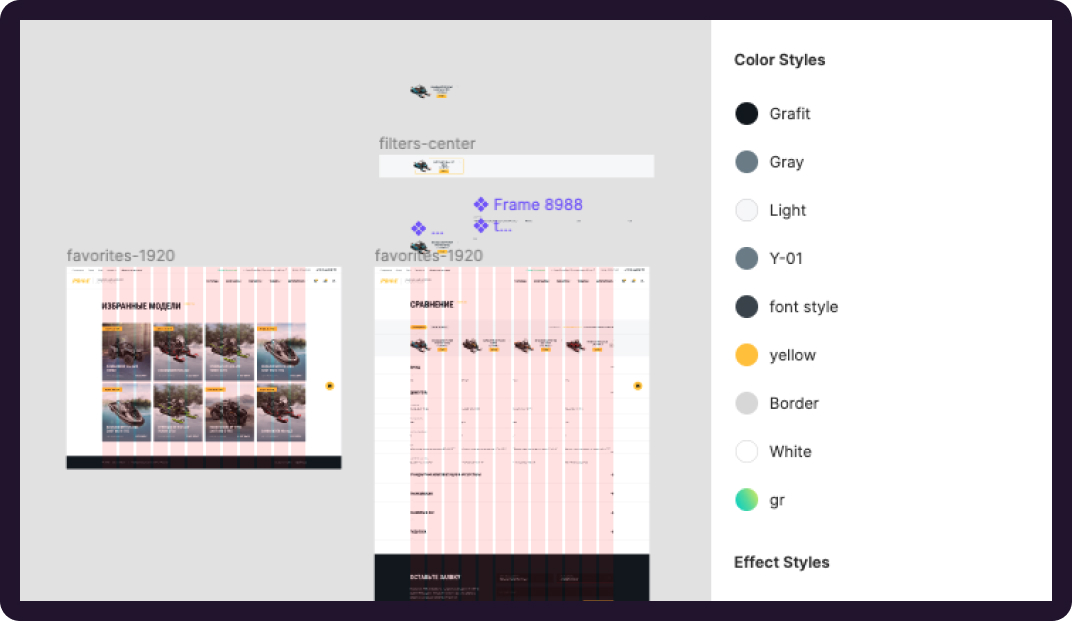
Цветовая палитра
Для каждого проекта цветовая палитра создается индивидуально, и состоит из 10 основных цветов; бывают ещё нейтральные (например, для фона плашек) и вспомогательные. Ключевые цвета используются во всех макетах проекта. Иногда, когда проект большой и цветов много, для удобства создаются группы цветов с общим названием по назначению.

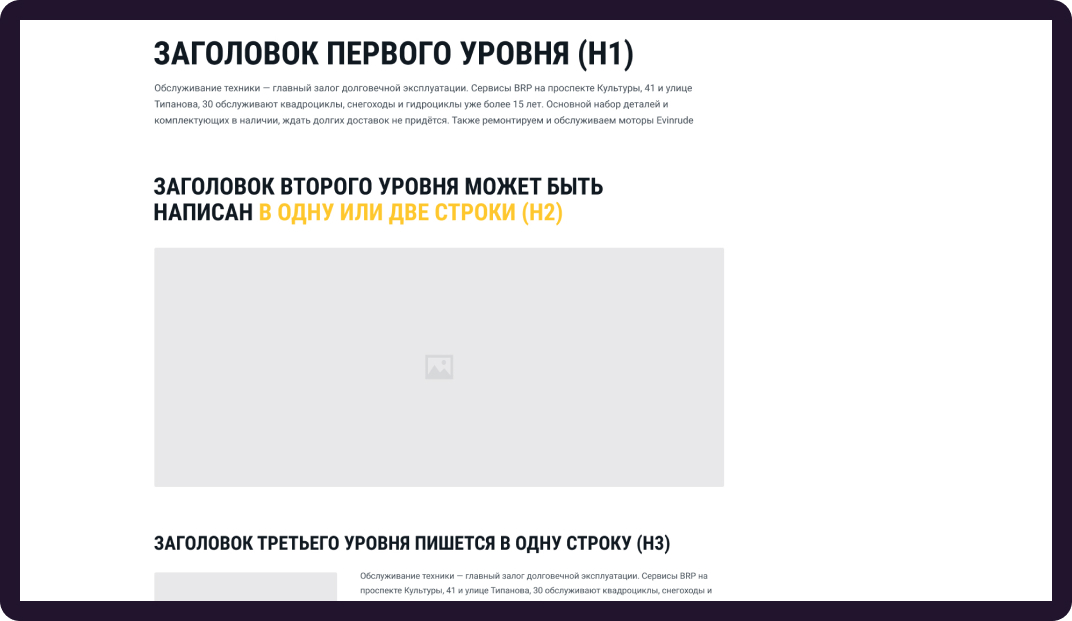
Типографика и текстовые блоки
В хорошей типографике все читаемо и все «на своих местах». От выбора шрифта зависит удобство чтения и то, насколько пользователь задержится на сайте. В типографике необходимо продумывать шрифтовые пары и описывать правила применения тех или иных заголовков, а также отображать их вес в соотношении друг к другу.

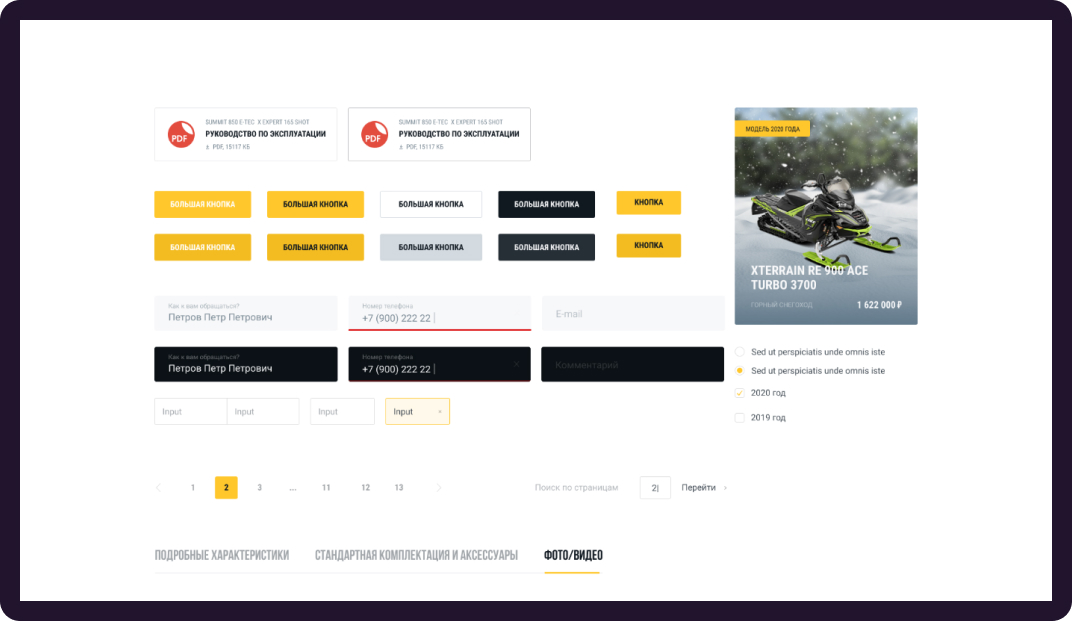
Инпуты
Нужно максимально полно отображать все состояния полей для ввода и выпадающих списков. Это поможет пользователю во взаимодействии с сайтом и упростит ему поиски нужной информации.

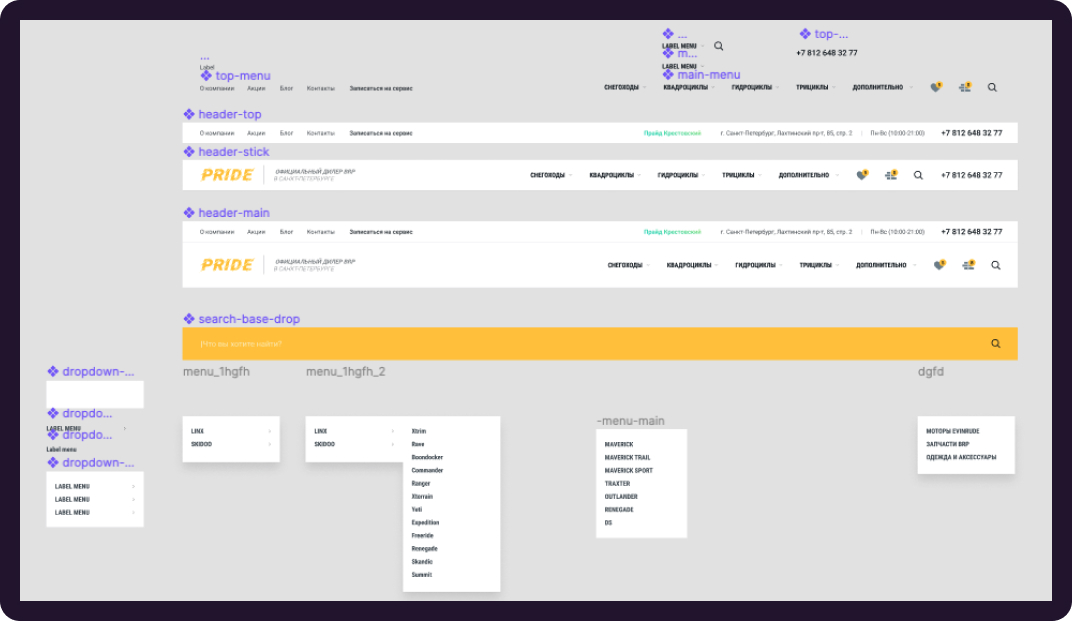
Компоненты
Элементы, повторяющиеся на всем сайте, в Figma превращаются в компоненты, а затем просто копируются по страницам: ссылки, кнопки, меню, чекбоксы и радиобаттоны и другие элементы дизайна. В свою очередь, компоненты могут иметь несколько вариантов отображения элемента.

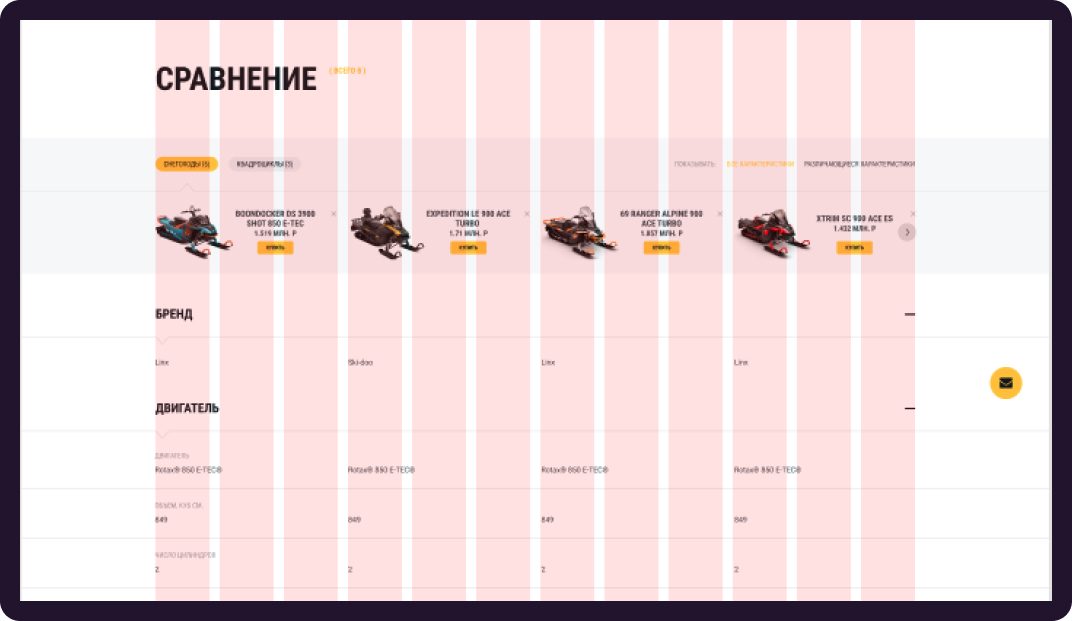
Сетка макета
В основном, в проектах используется сетка bootstrap, но существует множество других. Сетка позволяет выровнять и логически выстроить элементы и контент на странице будущего сайта. Использование сетки позволяет адаптировать десктопную версию в мобильную версию сайта при дальнейшей разработке.

Модальные окна
Важно указать стилевое решение для всех модальных окон, состояние ошибок при заполнении, правильно заполненные поля.

Описание анимации
Анимация описывается в комментариях к макету страницы или же прилагается отдельный документ с примерами взаимодействий для того или иного блока элемента текста слайдера.