Что такое визуальный вес
Визуальный вес — способность объектов притягивать на себя внимание. Таким образом некоторые фигуры или элементы могут быть «тяжелее» остальных.
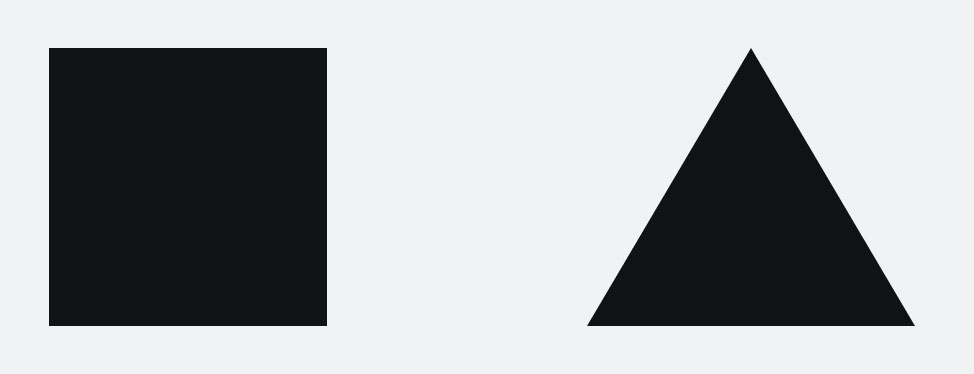
На изображении квадрат кажется больше, чем треугольник, хотя их размеры идентичны.
Визуальный вес необходим для гармонии и равновесия в дизайне. Нередко визуальный вес очевиден, например, когда рядом крупный и мелкий объект, но так бывает не всегда. Форма, цвет и контрастность объекта играет также немаловажную роль.

В примере зеленый квадрат имеет меньший вес относительно черного. Их размеры идентичны.
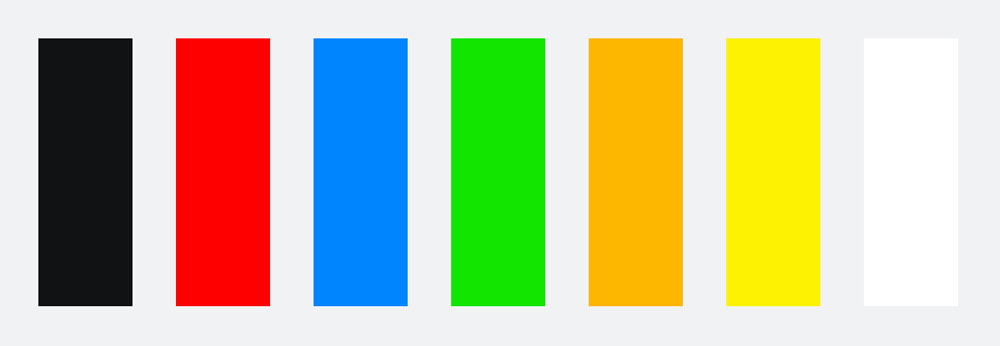
Более насыщенные цвета, даже при небольших размерах элемента будут всегда больше притягивать внимание. Вот несколько из цветов распределенных в порядке от самого «тяжелого» к самому «легкому»:
- чёрный (тяжелый),
- красный,
- синий,
- зеленый,
- оранжевый,
- желтый,
- белый (лёгкий).

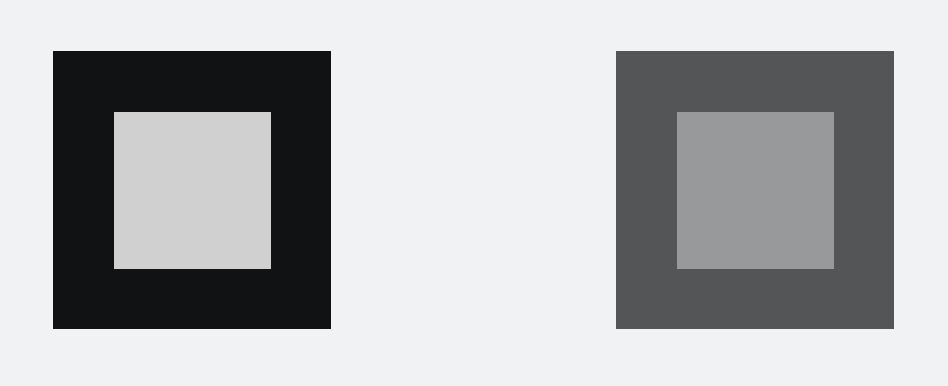
С помощью контрастности цвета мы можем влиять на восприятие. Что-то важное выделяя более усиленно и придавать меньше контраста малозначимым объектам. Объекты с большим контрастом относительно фона, будут более заметны, нежели объекты имеющие небольшое отличие от цвета фона.

Квадрат слева на темном фоне более заметный, потому что более контрастный, относительно квадрата слева, имеющего небольшое различие с фоном.
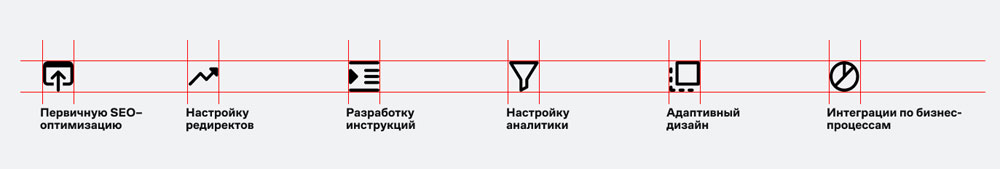
Сложные объекты, например иконки на сайте, имеющие геометрически различную форму, уравновешивают подбирая оптимальный размер к каждой. Делать их одинаковыми по высоте или ширине - не очень хорошее решение, потому что какие-то их них тяготеют к кругу, какие-то к квадрату, а какие-то и вовсе к треугольнику.

Ширина и высота у каждой иконки своя. Визуальный вес в результате примерно одинаков. Таким образом достигается оптический баланс в дизайне.
В мире дизайна геометрическая точность не всегда важна. Обычно равнозначные элементы делаются одного размера, а близкие цвета не используют рядом друг с другом, и если в итоге просмотра дизайна глаз ни за что не цепляется, значит все сбалансировано грамотно.