Что такое прототип сайта
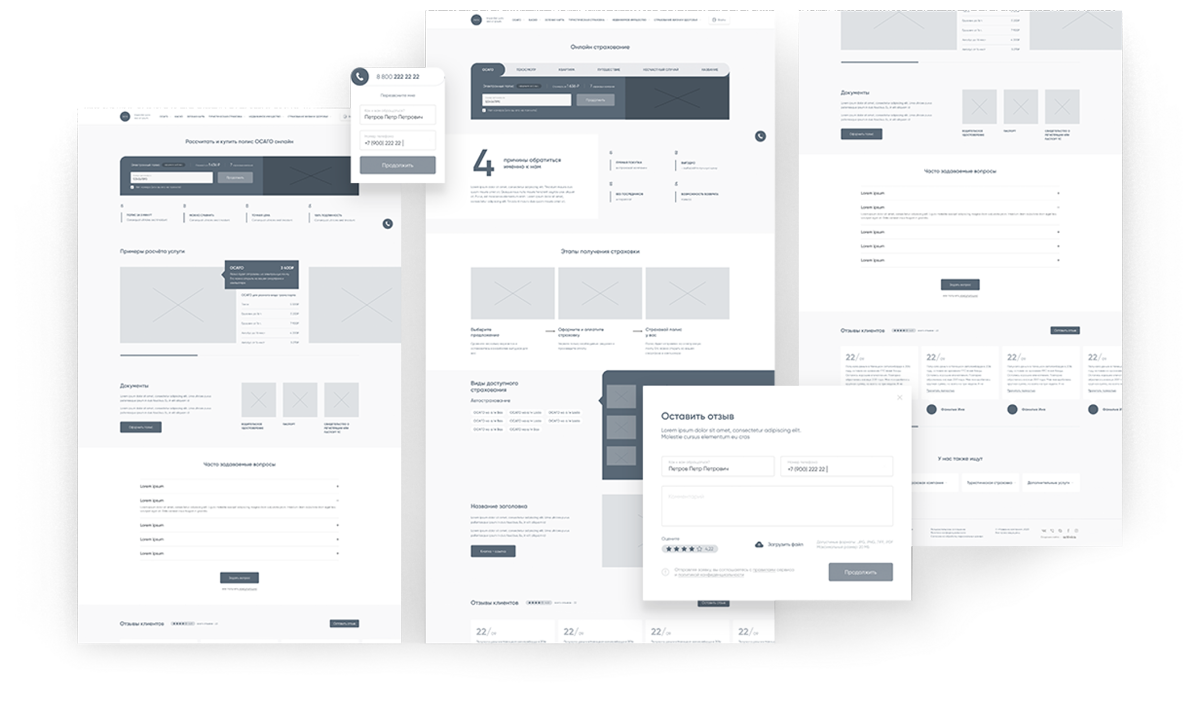
Прототип сайта — это схематичный концепт будущего сайта.
Прототип всегда делается в монохромном варианте, без подбора шрифтов, изображений, видео, гифок и иконок. Прототип расставляет акценты на визуально значимых навигационных элементах или блоках. Цвета в прототипах не используются, чтобы не отвлекать от общей композиции проекта, а вот иерархия заголовков и объём контента в прототипе учитываются.
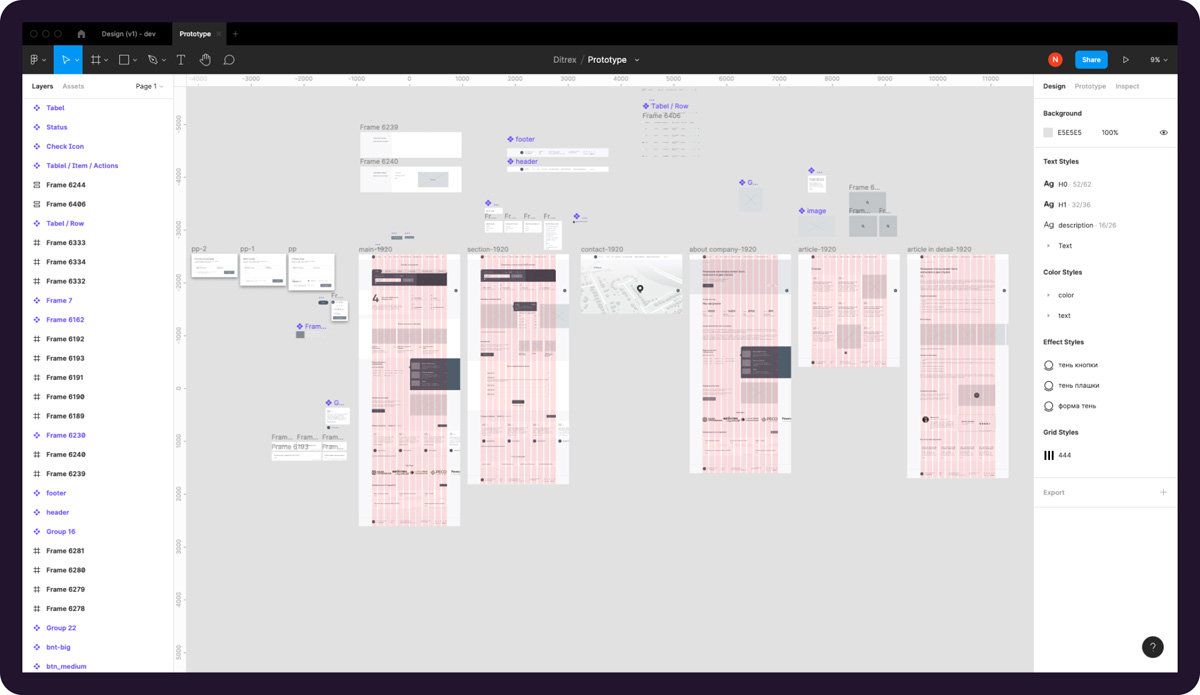
Прототип сайта, как правило, интерактивный, с возможностью прослеживать пользовательские сценарии и основные виды взаимодействия с контентом. Прототип включает в себя структуру будущего сайта, размещение контента и расположение изображений.

Зачем нужен прототип сайта?
Часто случаются ситуации, когда клиенты хотят пренебречь этапом создания прототипа, потому что не видят разницы между прототипом и дизайн-концепцией. Но это палка о двух концах: с одной стороны, вроде бы, экономится время, с другой стороны, усложняется разработка и ставится под вопрос эффективность будущего сайта/лэндинга.
Разрабатывая детальный прототип, проектировщик прорабатывает всевозможные сценарии взаимодействия с функционалом сайта, показывает краткий путь пользователя, на старте избегает грубых ошибок в юзабилити.
Также при создании прототипа появляется возможность точно определить дальнейший объем работ и упростить следующие этапы в разработке.

Сроки прототипирования
Сроки создания прототипа зависят от сложности будущего лэндинга или сайта, фидбека от клиентов и, конечно же, правок. Например, на разработку прототипа лэндинга может потребоваться от 3 до 5 дней, но иногда процесс несколько растягивается, например из-за недостающей информации по контенту блоков или сложных элементов анимации. Прототип простого сайта (на 5 основных типов страниц) делается обычно в течение 7-10 дней.
Отличие прототипа сайта от дизайн-концепции
В прототипе есть возможность оперативно внести правки в глобальных блоках; в дизайне же много графических элементов, эффектов теней, видео - это гораздо больший объем визуальной информации, соответственно - гораздо более трудоемкий. Именно поэтому все глобальные правки вносятся именно на стадии прототипа.