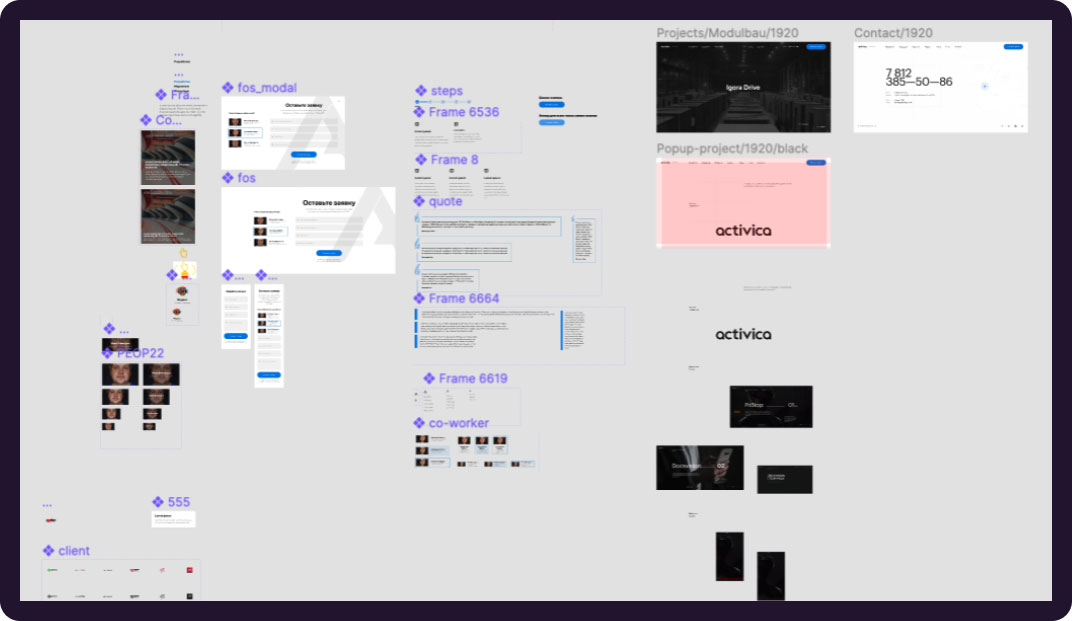
Макет — концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Что такое макет сайта в web-дизайне?
Макет — это концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Создание сайтов — длительный и трудоемкий процесс, поэтому к макетов дизайна есть особые требования. Они делаются для того, чтобы спорных ситуаций в процессе дальнейшей разработки было меньше, потому что после этапа дизайна сайт нужно сверстать и запрограммировать.

Какие требования предъявляются к макетам дизайна?
- В первую очередь у каждого артборда (страницы дизайна) должна быть единая сетка. Сетки очень разные, выбор зависит от того, для чего создается сайт. Например, для интернет-магазина подойдет более стандартизированная сетка, где все очевидно, логично и понятно. Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.
- Удаление ненужных слоев, скрытых или неактуальных вариантов. Это требование больше касается макетов, созданных в Adobe Photoshop, потому что слоев может быть больше тысячи, и при дальнейшей разработке верстальщику будет сложно понять “а что же по итогу мы верстаем?”. В Figma есть система компонентов и вариантов внутри компонента, у тому же все стили можно сразу увидеть, если дизайнер позаботился заранее, и собрал их все в одном месте.
- Очень важно группировать слои по смыслу и называть соответствующе. В группе может быть как весь первый экран, так и набор из заголовка-текста описания-кнопки. Это делается для того, чтобы не искать какой-то элемент по всему артборду в Figma или Adobe Photoshop.
- Артборды называть по названию страницы.
- Одинаковые отступы в блоках. В Figma есть инстурумент auto layout, с помощью которого можно задать блокам одинаковые отступы и быстро варьировать с настройками. В Adobe Photoshop за этим моментом нужно более тщательно следить, чтобы не ошибиться.
- Договориться с коллегой о том, в какой программе удобнее и оперативнее работать всем.
- Цветовая модель макета должна быть RGB. Это стандарт для мониторов и экранов.
- Масштабировать картинки необходимо пропорционально, чтобы не происходило искажений.
- Не использовать системные псевдостили шрифта в формате жирности или курсива. Использовать только начертания из семейства шрифта Light/Bold/Regular/Light Italic/Bold Italic/Regular Italic.
- Необходимо избавляться от дробных расстояний в отступах и в размерах иконок. Размеры должны быть целым числом.
- Все важные элементы собрать где-то в одном месте. Либо это Style Guide с четким описанием всего, либо ui kit - особой разницы нет, главное чтобы в макете этот момент был предусмотрен.
- Желательно прикреплять архив со шрифтами в дополнение к макету. Если шрифт есть в Google Fonts, то давать ссылку на него.
- Для сложных взаимодействий лучше всего прилагать референсы, создавать анимацию и описывать её. Таким образом с большей вероятностью будет сделано как задумывалось. Анимировать макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge, Adobe After Effects или Principle.
При соблюдении этих несложных правил, разработка на дальнейших этапах сокращается и тем самым упрощается работа всей команды.