Иконки — элемент дизайна и графического интерфейса страницы или приложения.
Что такое иконки и зачем они нужны?
Иконки различаются по формату, бывают:
- векторные (формат SVG),
- растровые (формат PNG),
- символьные (иконочные, например: FontAwesome, IcoMoon).
На текущий момент преимущественно используются векторные или символьные, потому что при растеризации их на странице качество не теряется.

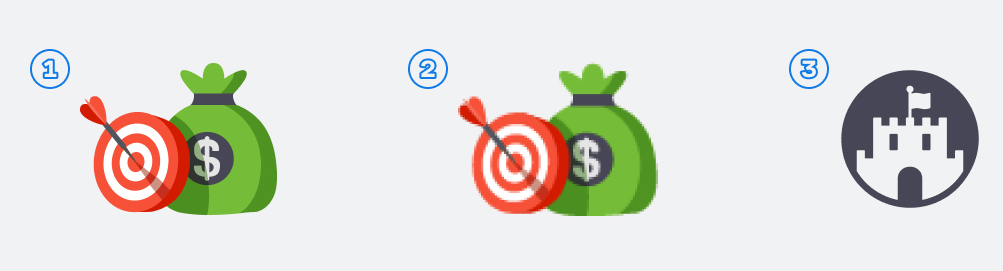
В примере №1 иконка в векторном формате SVG с чёткими краями и возможностью менять цвета прямо на сайте без участия дизайнера. По №2 растровая иконка в PNG, края у неё размыты, так случается при увеличении масштаба иконки и в любом случае заметно на дисплеях retina. Под №3 символьная иконка.
Иконки также различаются по стилям:
- контурные или линейные (outline)
- плоские (flat)
- объемные (3D)

В примере №1 — линейная иконка, под №2 — плоская с заливкой одним цветом, №3 — объёмная 3D-иконка.
Для чего нужны иконки на сайте?
Иконки помогают быстро ориентироваться в интерфейсе и сопровождают текст. С помощью качественных иконок проще найти нужную информацию.
Активно применяются:
- в навигации (например, в пунктах меню или в сортировке фильтров в каталоге);
- в полях поиска;
- в кнопках иногда показывается движение стрелочкой “перейти в раздел” или “скачать pdf”;
- для обозначений в элементах контента, например в блоке “этапы заказа” каждый текст, описывающий этапы, можно сопроводить иконкой;
- в мета-информации: дата создания, количество просмотров, дата редактирования статьи;
- как самостоятельные графические элементы (это касательно сложных иконок - иллюстраций, где более одного объекта).

Где искать иконки?
Существует масса как платных, так и бесплатных ресурсов, где можно найти разные по стилю и цвету иконки, выбрать подходящий вариант к основному стилю сайта.
- https://thenounproject.com/ (бесплатный ресурс, можно найти как набор иконок, так и что-то по отдельности).
- https://www.flaticon.com/ (условно бесплатный ресурс, можно скачать иконки в PNG бесплатно, однако SVG по платной подписке; в целом на портале очень много вариантов стикеров иконок и наборов).
- https://fontawesome.com/ (условно бесплатный, самые популярные - символьные иконки).
- https://icomoon.io/ (бесплатные символьные иконки).
- https://themify.me/themify-icons (бесплатные символьные линейные иконки).<
- https://fontello.com/ (бесплатный сервис, где можно выбрать иконки из предложенных и скачать паком).
- https://www.iconfinder.com/ (платный ресурс).