Дизайнеры — одни из первых, кто следит за трендами, создает их и следует им. Веб-дизайнеры — не исключение. Всем хочется быть на волне, создавать качественные иллюстрации и актуальные сайты. Поэтому следовать за тенденциями — это уже необходимость, которая позволяет стать востребованным специалистом. С веб-дизайнером Activica digital production, компании-эксперта в веб-разработке, Марией Симоновой обсудили, как изменится веб-дизайн в 2024 году и о чем следует помнить дизайнерам.
Цвета и графика
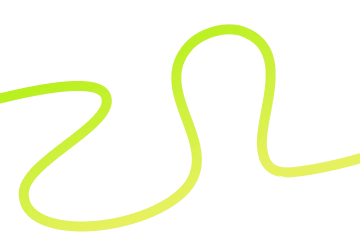
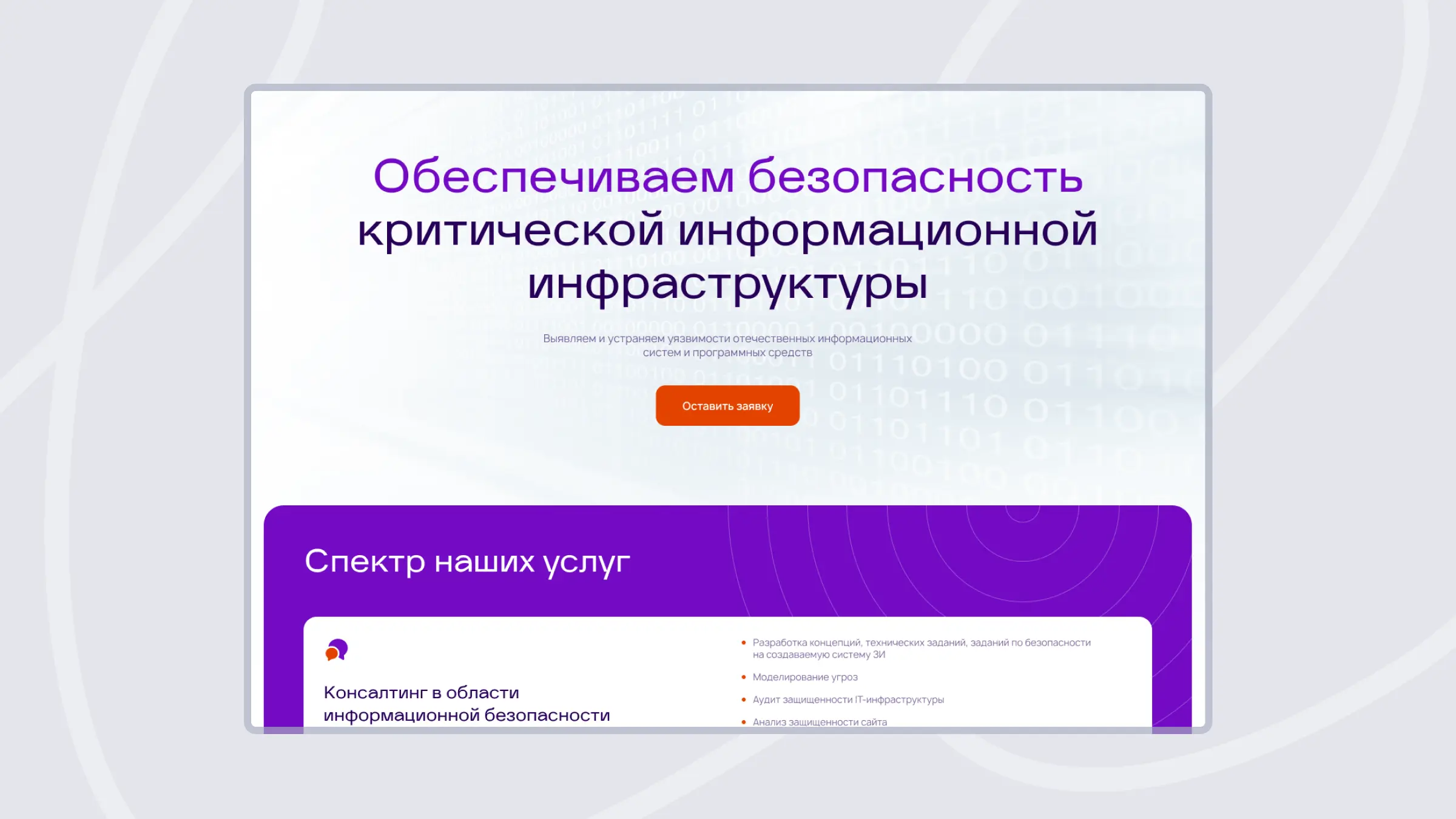
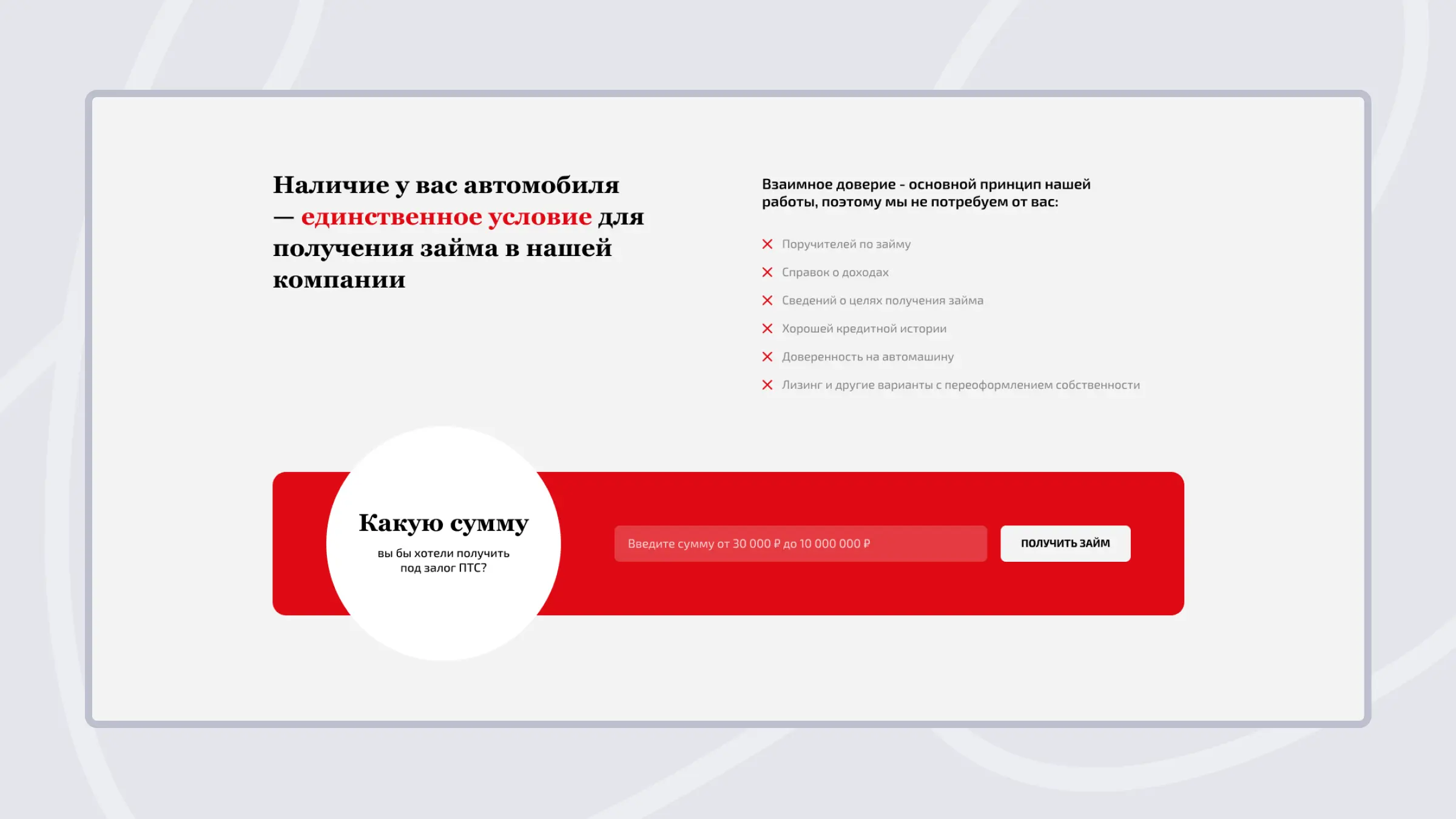
Веб-дизайн постоянно эволюционирует, отражая тенденции в дизайнерском мире. В то время, как Pantone объявил главный цвет 2024 года — им стал 13-1023 Peach Fuzz, нежный персиковый — в разработке сайтов отмечается тренд на яркие акценты. Яркими тонами выделяют CTA (call to action), важные сообщения, побуждая посетителей остаться на странице и совершить нужное действие. А градиенты повышают привлекательность интерфейсов и элементов фирменного стиля.

При этом продолжает расти популярность минималистичного дизайна. Акцент в веб-дизайне сайта делается на важных элементах и простоте восприятия пользователем — это поддерживают необычные шрифты и смелые композиции для выделения контента. Минималистичный сайт сразу предоставляет пользователю необходимую информацию.

Дизайн, ориентированный на UX
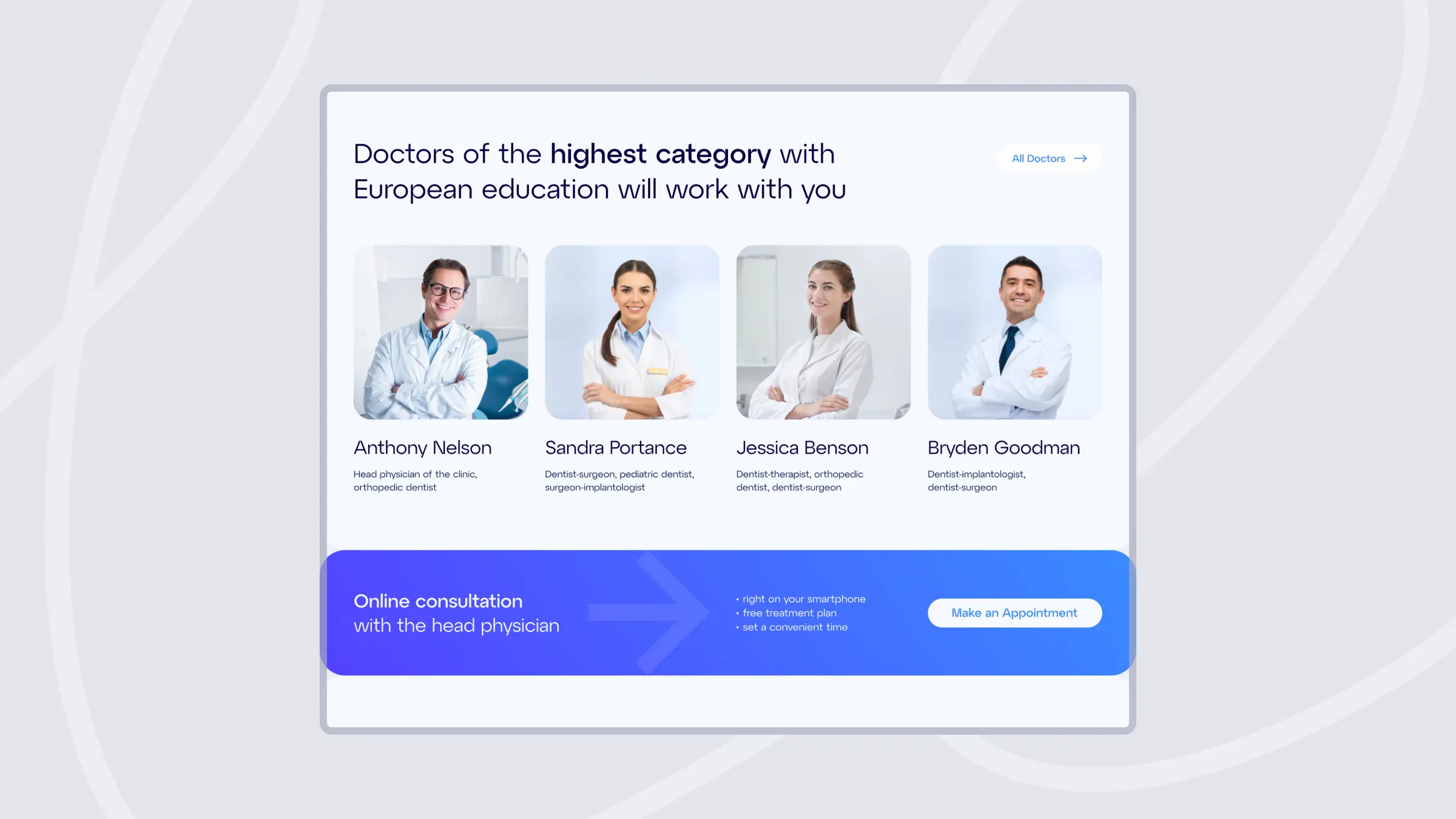
UX (User Experience) — дизайн взаимодействия с пользователями становится главным фокусом и не планирует отступать от того, чтобы быть в тренде. Эта неизменная тенденция будет актуальна, наверное, всегда. Ведь завладеть вниманием посетителей сайта не так просто, и если на первый взгляд визуально сайт привлекателен, а по факту неудобен, то все усилия напрасны.
Веб-дизайн, ориентированный на пользователя, глубокое понимание пользовательского опыта и интерфейсного дизайна может помочь создать удобные и интуитивно понятные сайты, привлечь больше лидов, увеличить трафик и повысить конверсию.

У нас есть всего 5 секунд, чтобы убедить пользователя остаться на сайте, и мы должны всеми способами — понятными заголовками, изображениями, анимациями — дать понять, что сайт поможет ему в решении его задачи.
Для UX главным является исследование потребностей и предпочтений целевой аудитории для того, чтобы создать персонализированный опыт и упростить навигацию.

Искусственный интеллект — тренд или необходимость?
Повсеместный тренд во всех сферах жизни — использование искусственного интеллекта. ИИ развивается, появляются сервисы и веб-интерфейсы, которые по текстовому запросу рисуют изображения, логотипы и сайты за минуту. Многие считают, что все идет к тому, что ИИ заменит дизайнеров. Но на самом деле пока ИИ способен только помочь повысить эффективность работы.
Искусственный интеллект не умеет работать с большими многостраничными сайтами и интернет-магазинами, не умеет выстраивать логику, делать консистентный и интересный дизайн в фирменном стиле. Пока что все результаты использования искусственного интеллекта либо шаблонные (плагины в Figma), либо неприменимо креативные (Midjourney).
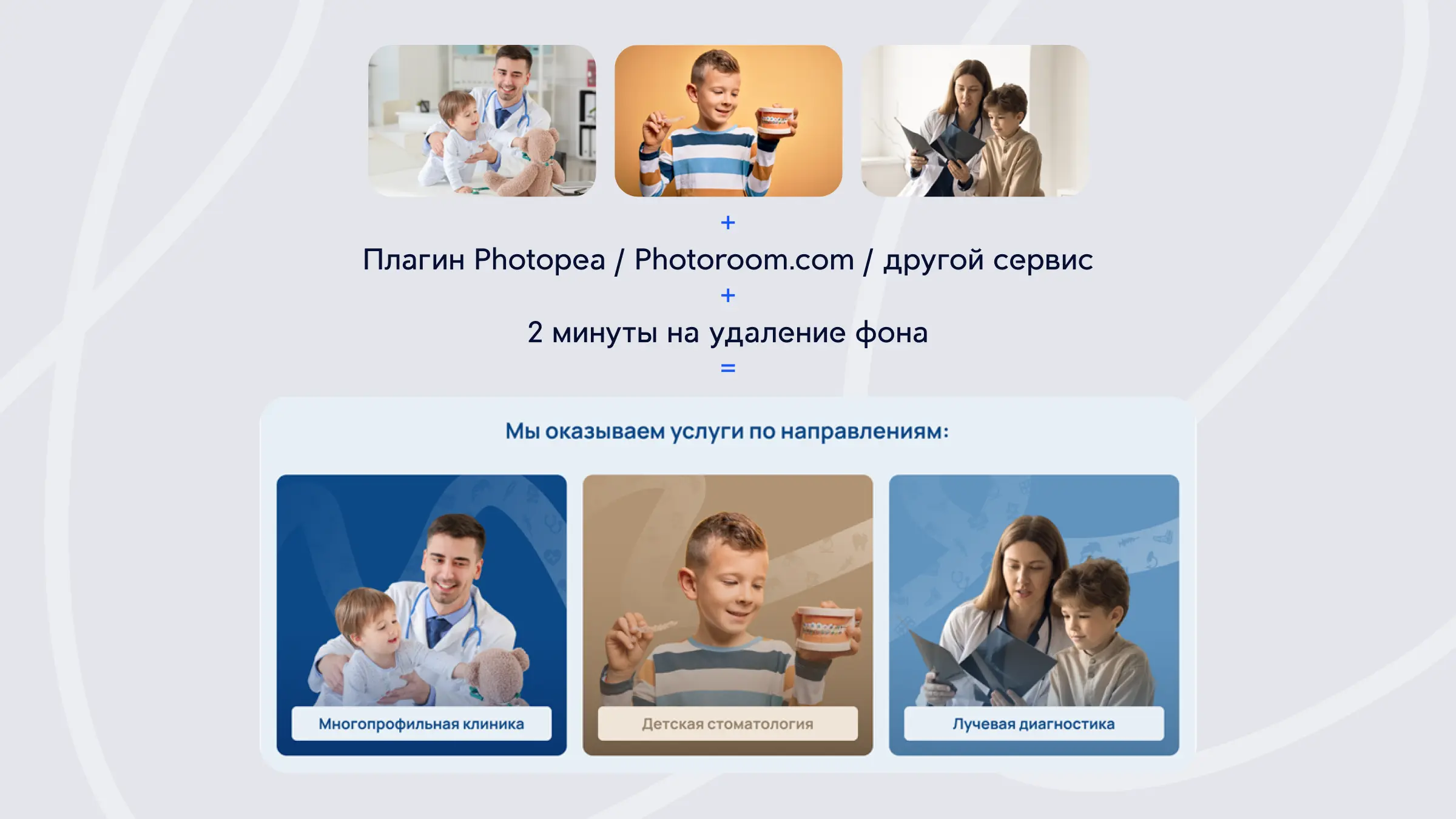
Чтобы победить в битве за востребованность с искусственным интеллектом, достаточно следить за развитием ИИ и применять его в части задач для ускорения работы. Например, удаление фона у иллюстрации или создание абстрактного изображения для постов. Даже функция плагина в Figma, про которую выше написано как «шаблонный результат», может помочь быстро сделать прототип для тестирования или презентации заказчику идей по структуре сайта.

Подводя итог, для того, чтобы оставаться востребованным веб-дизайнером в 2024 году, достаточно замечать тренды и применять их тогда, когда это отвечает задаче, адаптироваться к новым технологиям и постоянно обучаться. Развивайте навыки работы с новыми инструментами и фреймворками, цветовой композицией и типографикой, фокусируйтесь на пользовательском опыте. Но, главное, продолжайте делать дизайн, отталкиваясь от целей заказчика, аналитики и собственных исследований, а также удобства для пользователей.




 t.me
t.me