Что такое «Figma (Фигма)»
Figma (Фигма) —
это графический онлайн редактор для создания прототипов и дизайна сайтов.
Фигма - графический онлайн редактор для создания прототипов и дизайна сайтов.
Фигма - один из основных инструментов веб-дизайнера. Редактор позволяет создавать детальные интерактивные прототипы и дизайны, оставляя комментарии коллегам в режиме реального времени. Прототип или дизайн можно просматривать по ссылке, прямо из окна браузера - при внесении правок ссылка остается неизменной.

Все файлы хранятся в облаке Figma, в любой момент можно открыть и просмотреть макет без скачиваний.
Возможности графического редактора Figma
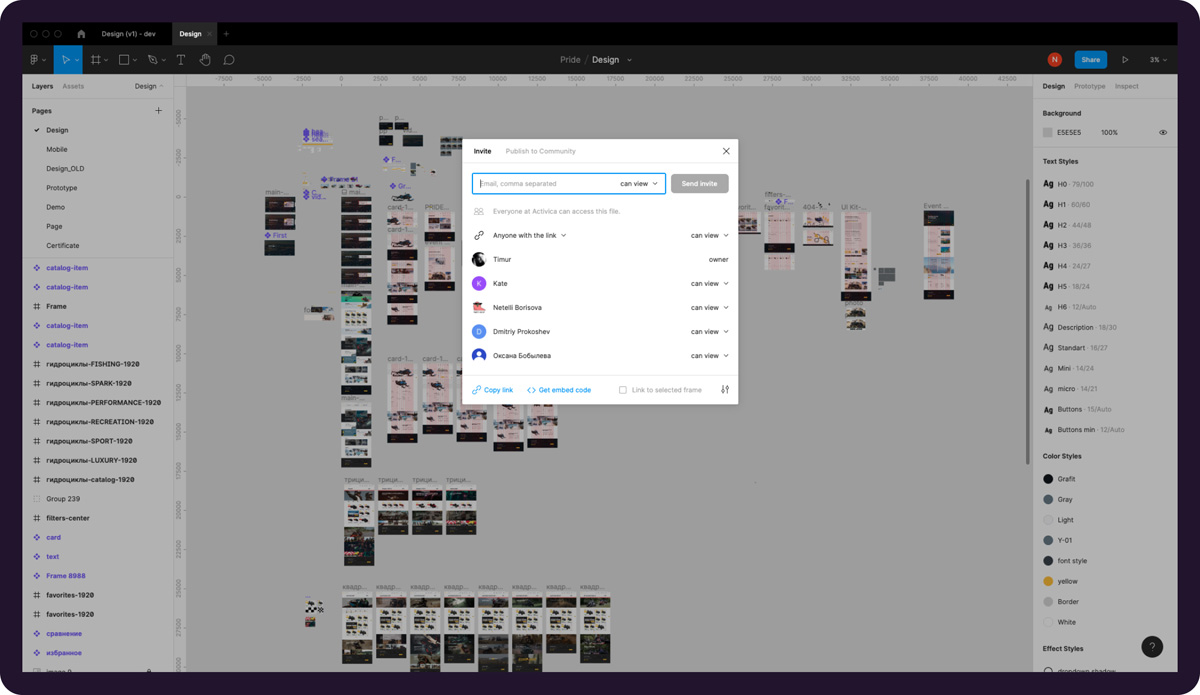
Совместное использование
В программе предусмотрена возможность редактирования файлов нескольким пользователям одновременно. До Фигмы дизайнеры пользовались в основном продуктами линейки Adobe: привычный всем Adobe Photoshop или Adobe XD (что чуть более удобно для веб- и ui/ux дизайнеров). В этом были свои сложности, например Photoshop запрашивал установку кучи шрифтов, если проект приходил извне или же его вел другой дизайнер студии; шрифты на маках отображались по разному (и это при одном и том же установочном файле шрифта); отсутствовал контроль версий (всё могло посыпаться, например, если коллега внес правки и забыл сообщить). Возникали и другие сложности при передачи проекта в верстку.

Всю эту головную боль авторы Figma взяли на себя, создав уникальный продукт, который очень сильно упростил жизнь дизайнерам и проектировщикам. Наконец появилась возможность создавать команды разработчиков и ограничивать доступ к публикуемым проектам.
Облачное хранение файлов
Все файлы проекта хранятся в облаке, не нужно сохранять и заливать куда-то каждый макет по отдельности, а затем искать нужную папку с ним и снова скачивать. Изменения сохраняются автоматически, можно увидеть, кто последним работал над проектом и сколько часов/дней/месяцев назад.
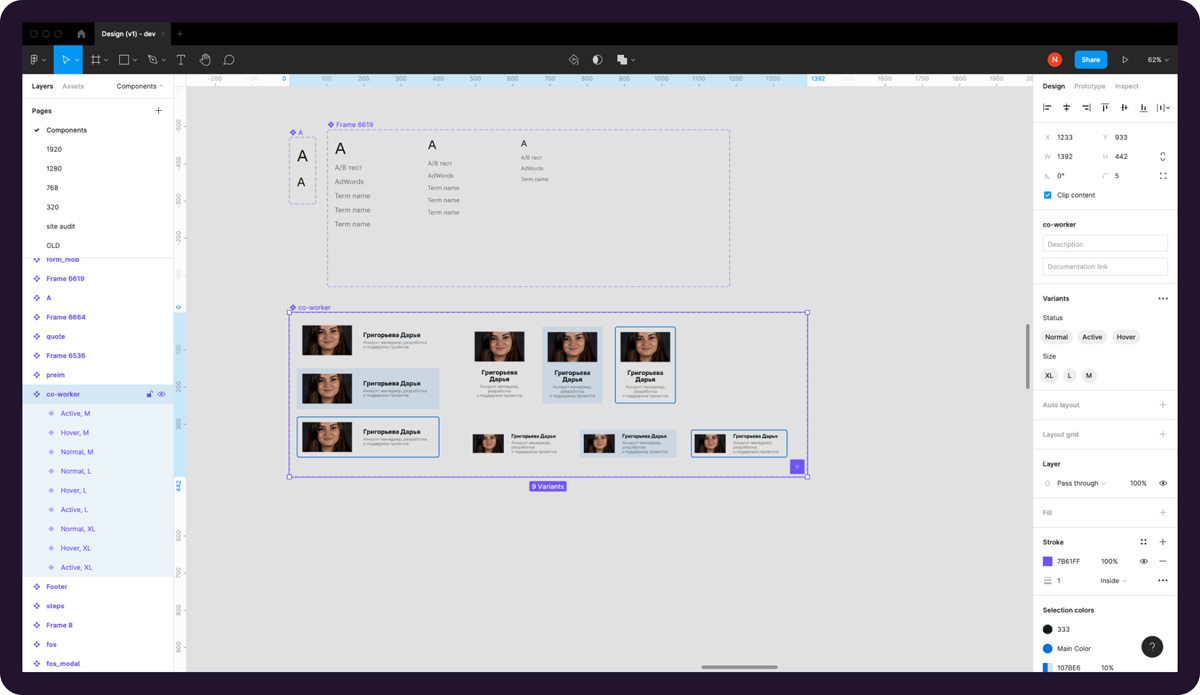
Компоненты и их варианты
В Фигме можно создавать компоненты (элемент, например меню сайта - копии этого элемента будут меняться вместе с ним на всех страницах). Что касаемо вариантов, в Фигме есть возможность делать один родительский элемент и отрисовывать все его состояния и размеры для всех разрешений макетов внутри одного компонента.

История версий
Фигма сохраняет ранние версии файла на 30 дней - при необходимости можно возвращаться к ним и дублировать любую из них. Сохранение происходит автоматически после внесения последнего изменения в файл. Кстати, можно добавлять версиям названия и описания.
Наличие фреймов и сеток
В Фигме имеются фреймы с предустановленными размерами для разных устройств: телефонов, планшетов, компьютеров, смарт часов. Остаётся только выбрать подходящий вариант девайса и начать с ним работать. Панель Layout Grid позволяет быстро создать и настроить нужную сетку. Сетки могут быть фиксированными, либо растягивающимися; при необходимости можно легко и быстро поменять цвет сетки.

У Фигмы есть онлайн версия, а есть десктопная версия. Для того чтобы начать работу, нужно зарегистрироваться и иметь стабильное подключение к интернету. У Фигмы разные тарифные планы, но для многих задач хватает и бесплатного тарифа.
На текущий момент Figma - самый удобный редактор для командной работы. Легкий в понимании, но с большими возможностями и наверное, большим будущим.